포토스케이프X. 사진 이미지 크기 조절 jpeg 변경
포토스케이프X를 이용하여 사진 이미지 크기 조절하기.
안녕하세요 오늘은 포토스케이프 X를 이용하여 사진 크기 조절하는 방법을 소개합니다. 이번 구글 서치 콘솔의 페이지 환경 보고를 확인 하면서 왜 내 포스팅이 구글에서 검색이 안될까? 해서 알아본 결과, 검색 상위 노출은 페이지 로딩 속도와도 매우 관련이 많았는데요. 포스팅 할 때 사용했던 사진, 썸네일 심지어 프로필 사진 까지도 페이지 로딩 속도에 영향을 주고 있었습니다.
▶ 관련 내용 상세 보기
그래서 제 프로필은 물론이고 지난 포스팅도 조금씩 수정 작업을 하고 있는데, 포토스케이프X를 활용하여 사진 이미지 사이즈 축소 및 jpeg 파일을 압축성이 더 높은 webP파일로 변경 하는 방법까지 함께 알아보겠습니다.
포토스케이프X 활용
포토스케이프X는 사진 편집 프로그램입니다. 개별 사진 및 일괄 사진 편집 기능을 포함하여 다양한 기능을 제공하고 있음에도 완전 무료이기 때문에 저처럼 사진 편집 초보자에겐 더 없이 고마운 프로그램이죠. 포토스케이프 소개와 상세 기능은 카테고리의 다른 글들을 통해 확인 할 수 있으므로 오늘은 메인 주제인 사진, 이미지 크기 조절 및 jpeg 파일을 압축성이 더 높은 webp파일로 변환하는 방법을 알아보도록 하겠습니다.
사진 이미지 크기 조절
먼저 포스팅에 사용하거나 프로필에 넣고 싶은 사진을 선택하여 포토스케이프 편집 화면으로 가져옵니다. 가장 쉬운 방법은 그냥 사진을 끌어와서 편집창에 떨구면 됩니다.
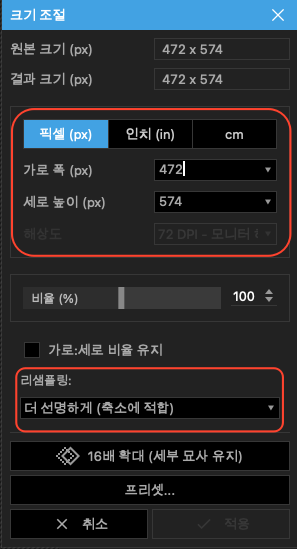
편집 기능 중 크기 조절 항목을 이용하여 원하는 크기로 사진을 줄이고, 조금 아래쪽에 리샘플링에서 '더 선명하게'를 선택해주면 사진 크기가 줄면서 해상도 마저 나빠지는 것을 어느정도 커버할 수 있습니다.


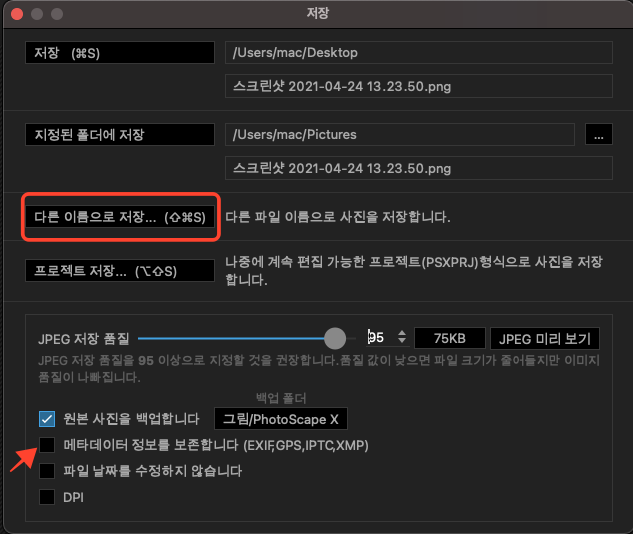
그런 다음에는 파일을 저장하게 되는데, png나 jpeg, jpg 같은 파일로 저장해도 어느정도 크기 일지 사전에 알수 있지만 (아래의 경우 75KB로 그리 크지 않음), 웹 페이지 로딩 속도 개선에 더욱 알맞다고 하는 webp로 변경을 해보도록 하겠습니다.
jpg, jpeg, png 이미지를 webp 로 변환하기
편집을 끝낸 이미지를 저장하는 화면에서, 다른 이름으로 저장을 선택해줍니다. 메타데이터 정보는 없애도 되고, 유지를 해도 무관합니다. 저는 포스팅에 올릴 사진에 여타 정보가 남을 필요는 없다고 생각해서 빼기로 했습니다.

사진 파일 이름 변경 등 저장을 위한 창에서 아랫쪽에 어떤 형식의 파일로 저장 할 것인지 선택 하도록 되어있습니다. 거기서 webp를 선택해주면 해당 파일이 기존에 png 였든 jpeg 였든 원하는 형식으로 바뀌게 됩니다.

같은 크기의 이미지여도 jpeg보다 webp가 훨씬 사이즈가 적긴 하네요.

지금까지 페이지 검색 상위 노출에 영향을 주는 페이지 로딩 속도. 이것을 개선하기 위한 한 방법으로 사진이나 이미지 파일의 크기 조절 하고 또 더 압축성이 좋은 webp 파일로 변환하는 방법을 알아봤습니다.
이것을 한다고 무조건 검색 상위에 오르는 것은 아닐테지만, 로딩 속도 개선에 있어서 간과 할 수 없는 항목임은 분명하고 또 얼마만큼의 효용이 있을 지 앞으로 계속 진행 하면서 그 결과를 공유해나가도록 하겠습니다.





