블로그 페이지(URL) 로딩 속도 측정 및 개선 하기. 페이지 스피드 인사이트 Pagespeed Insight
내 포스팅이 검색이 안된다면? 페이지 로딩 속도 측정 및 개선 사항 확인
안녕하세요. 이번 포스팅에서는 블로그 최적화 방법 중 하나인 페이지 로딩 속도 측정하는 방법과 개선 사항 확인하는 법에 대해 알아보겠습니다. 다른 블로그 글들은 잘만 보이는데, 내가 작성한 포스팅(페이지)은 검색해도 안 나온다고요? 그렇다면 페이지 속도를 확인해볼 필요가 있습니다. 왜냐하면 구글에서는 검색된 결과로 나오는 페이지들에 대해 로딩 시간이 짧고 접근하기에 가벼운 것들을 검색 상위에 더 많이 노출시키고 있기 때문입니다.
구글 검색 최적화를 위해 구글 서치 콘솔은 다들 이용을 하고 계실겁니다. 이번에 소개할 페이지 로딩 속도 측정 및 개선 사항도 구글 서치 콘솔을 통해 진행합니다.
구글 서치 콘솔 연동 방법은 아래 링크 참고해주시기 바랍니다.
▶ 티스토리
▶ 티스토리 외 블로그(네이버, 다음, 구글 등..)
페이지(URL) 로딩 속도 측정 - 페이지 스피드 인사이트(Pagespeed Insight)
페이지 스피드 인사이트
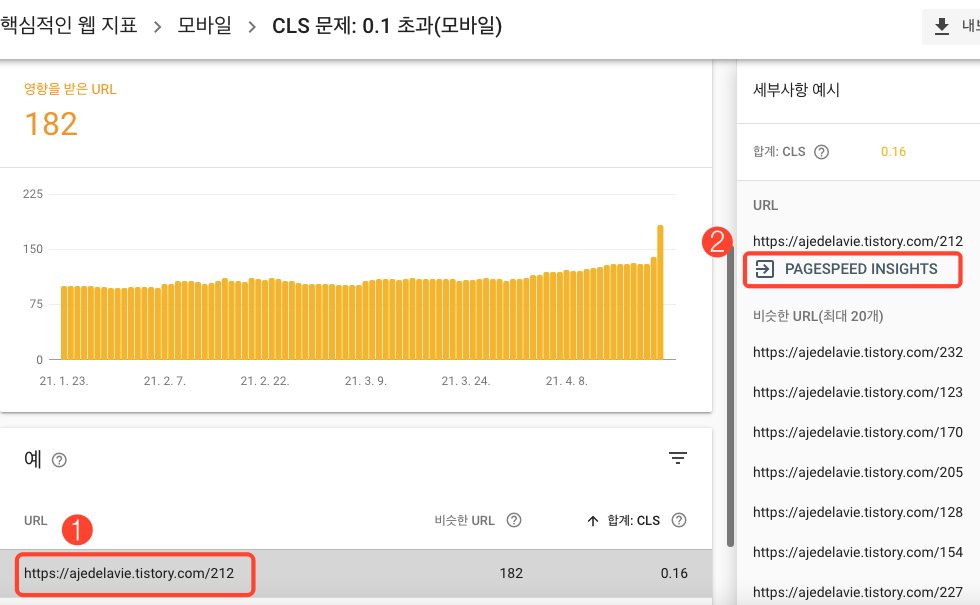
페이지 로딩 속도와 개선이 필요한 사항은 구글 서치 콘솔의 페이지 스피드 인사이트를 통해 확인할 수 있습니다. 서치 콘솔의 핵심적인 웹 지표에서 개선이 필요한 '영향을 받은 URL' 또는 '개선이 필요한 URL'이라 확인되는 게 있으면 클릭해줍니다.

URL을 클릭하면 오른쪽에 Pagespeed Insight라는 링크가 나타나는데, 링크를 클릭하면 바로 해당 페이지(URL)의 분석이 시작되고,

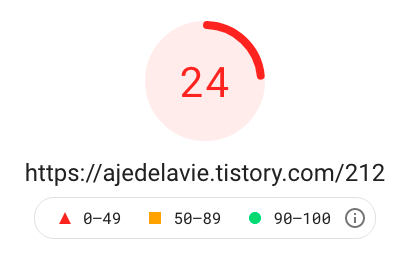
페이지 점수와 함께 개선이 필요한 사항들을 알려줍니다.

저는 90-100이어야 양호인데, 24점 '나쁨' 점수를 받았습니다. 이는 구글 서치 콘솔의 페이지 환경 보고에도 그대로 연결 되어 나타나므로, 좋은 URL, 빠른 URL 카운터에서 제외 됨은 물론, 개선이 필요한 URL로 분류됩니다. 다시 말해 결국 해결을 하지 않으면 계속 개선이 필요한 상태로 남게 되고, 검색 순위에서 밀리게 된다는 것이겠네요.
개선 사항 확인
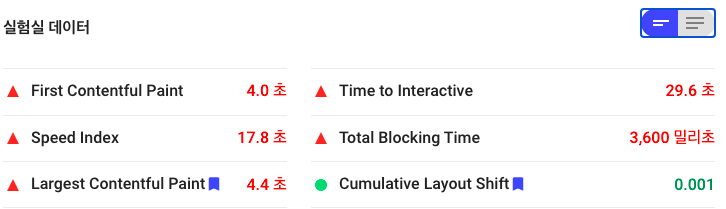
참단한 점수표 아래로 스크롤을 내리다보면, 어디에서 점수를 다까먹었는지 개선이 필요한 항목들을 확인 할 수 있습니다.

1) First Contentful Paint : 콘텐츠가 포함된 첫 페인트는 첫 번째 텍스트 또는 이미지가 표시되는 시간을 나타냅니다.
2) Time to Interactive : 사용할 수 있을 때까지 걸리는 시간은 완전히 페이지와 상호작용할 수 있게 될 때까지 걸리는 시간입니다.
3) Speed Index : 속도 색인은 페이지 콘텐츠가 얼마나 빨리 표시되는지 보여줍니다.
4) Total Blocking Time : FCP와 상호작용 시간 사이의 모든 시간의 합으로 작업 지속 시간이 50ms를 넘으면 밀리초 단위로 표현됩니다.
5) Largest Contentful Paint : 콘텐츠가 포함된 최대 페인트는 최대 텍스트 또는 이미지가 표시되는 시간을 나타냅니다.
6) Cumulative Layout Shift : 누적 레이아웃 변경은 표시 영역 안에 보이는 요소의 이동을 측정합니다.
로딩 속도 절감 추천 항목
실험실 데이터 아래로 계속 스크롤을 내리면 드디어 어떤 부분에서 로딩 속도를 개선시킬 수 있는지 세부 항목이 보입니다. 항목은 추천과 진단으로 나뉘는데, 나타난 개선 사항들을 해결함으로써 페이지를 더 빠르게 로드하는데 도움이 되는 것입니다.

페이지스피드 인사이트에서는 나타난 '개선 사항들의 해결이 성능 점수에 직접적인 영향은 미치지 않는다.'라고 하는데, 분명 간접적으로 큰 영향을 미치고 있다!! 는 생각이 드는 건 기분 탓인가요?ㅎ 이렇게 애매모한 말을 해둔 저의를 잘 모르겠습니다만, 어쨌든 보고서에서 말하는 페이지 로딩 속도 절감을 위한 항목들을 당분간 물고 뜯고 맛보고 즐겨보도록 하겠습니다.





