Visual design. font-weight 속성을 이용한 글꼴 두께 설정하기
2021. 9. 19. 00:05
여러 제목 요소의 글꼴 두께 설정
마지막 챌린지에서 각 제목 태그의 글꼴 크기를 설정했습니다. 여기에서 글꼴 두께를 조정합니다.
font-weight 속성은 텍스트 섹션에서 문자가 굵거나 가는 정도를 설정합니다.
- Set the font-weight of the h1 tag to 800.
- Set the font-weight of the h2 tag to 600.
- Set the font-weight of the h3 tag to 500.
- Set the font-weight of the h4 tag to 400.
- Set the font-weight of the h5 tag to 300.
- Set the font-weight of the h6 tag to 200.

<style>
h1 {
font-size: 68px;
font-weight: 800;
}
h2 {
font-size: 52px;
font-weight: 600;
}
h3 {
font-size: 40px;
font-weight:500;
}
h4 {
font-size: 32px;
font-weight: 400;
}
h5 {
font-size: 21px;
font-weight: 300;
}
h6 {
font-size: 14px;
font-weight:200;
}
</style>
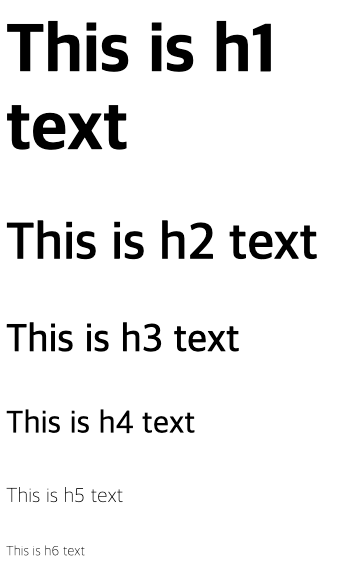
<h1>This is h1 text</h1>
<h2>This is h2 text</h2>
<h3>This is h3 text</h3>
<h4>This is h4 text</h4>
<h5>This is h5 text</h5>
<h6>This is h6 text</h6>





