초간단 움짤 만들기 대박 어플 <imgPlay> 사용법 및 후기
초간단 움짤 만들기 대박 어플 <imgPlay> 사용법 및 직접 써본 후기
안녕하세요. 오늘은 움직이는 짤(이하 움짤)을 만들 때 사용하면 좋은 무료 어플 imgPlay를 소개해드리려고 합니다.
포스팅 구경 다니다 보면, 움직이는 짤이 많이들 쓰시더라구요. 게다가 움짤이 같이 들어간 포스팅들은 훨씬 재밌어 보이기도 해서 ㅎ 저런 건 또 어떻게 만들어서 올릴까... 고심했었는데 이거 뭐... 무료 어플에다 생각보다 엄청 간단하더라구요 😅
움짤 만드는 어플이 여러 개가 있지만 그중에 저는 imgPlay 하는 걸 사용하고 있고요 (바이럴 X) 그 사용 방법을 공유해보도록 하겠습니다. 먼저,
움짤이란?
확장자가 *. GIF로 끝나는 움직이는 짤은 Graphic Interchange Fomat의 약자로 이미지 압축 포맷을 말하며 애니메이션 효과를 낼 수 있는 파일을 말합니다.
짧은 영상을 올릴 때 굳이 영상 파일로 올리지 않고, 사진처럼 바로 게시할 수 있기 때문에 굉장히 편리합니다. 사진을 붙일 수 있는 곳에는 어디든 붙여 넣기가 가능하다고 보시면 되겠습니다. 본문 중간, 썸네일, 채팅할 때도 사진 보내듯 보낼 수 있는 것이 장점이네요.
imgPlay로 움짤 만들기
1. 아래 본인에게 맞는 운영체제로 어플리케이션을 다운로드합니다.
애플 : apps.apple.com/us/app/gif-maker-imgplay/id989843523
구글플레이(안드로이드) : play.google.com/store/apps/details?id=me.imgbase.imgplay.android

2. 메인 화면 들어가면 앨범 액세스 할 것인지 묻습니다 오케이 하면 모바일에 있는 앨범으로 연결이 됩니다.

3. 원하는 앨범, 원하는 파일 형태를 지정하여 선택이 가능합니다. 저는 주로 비디오 파일을 움짤로 만들기 때문에 비디오 항목을 선택해서 그중 하나를 골라봤습니다.

움짤 편집하기
메인 편집 화면에 여러가지 기능들이 있는데 하나씩 살펴볼게요. 구성은 심플합니다.

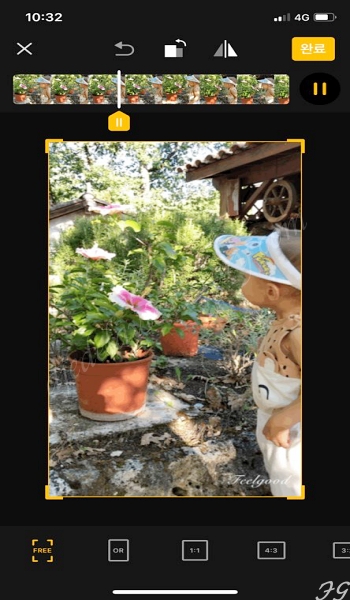
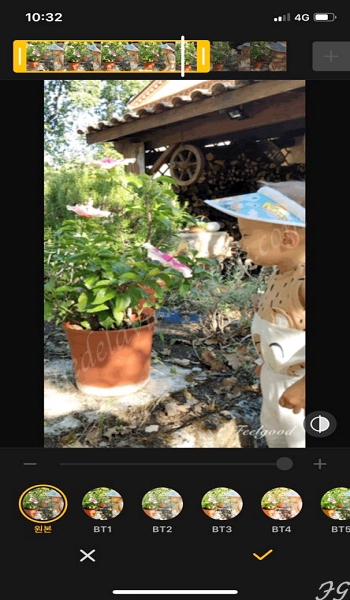
1. 가장 상단에 프레임띠가 있는데, 비디오의 어디서 어디까지 움짤을 만들 건지 구간을 설정합니다. 기본 설정은 10 FPS에서 20초 이내의 동영상으로 만들도록 되어있는데, 동영상 원본이 20초보다 길 경우 원하는 구간을 설정할 수 있습니다. FPS 값은 변경이 가능합니다.

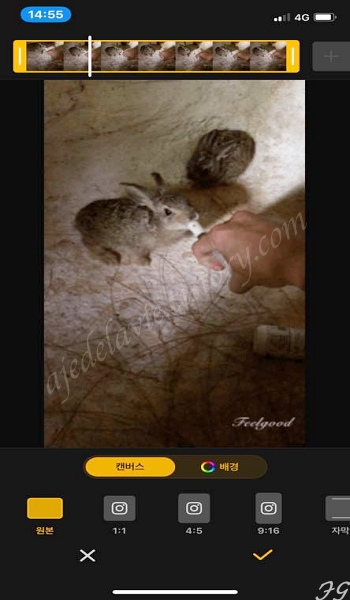
2. 캔버스 : 움짤의 기본 크기를 설정을 합니다.

3. 자르기 : 원하는 부분만 정해진 비율로 잘라내기 할 수 있습니다.

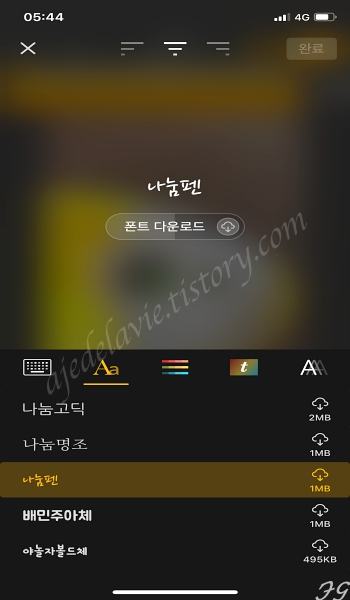
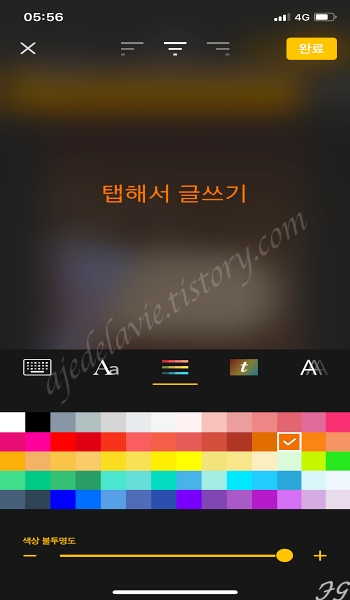
4. 문자 : 화면에 문자 넣기인데 다양한 글꼴로 원하는 문구를 입력할 수 있습니다. 원하는 문구와 글꼴을 정한 뒤 완료를 누르면 화면에 어떻게 잡힐지 편집 화면에서 바로 확인이 가능합니다. 여기서 문자를 재배치시키던지 글자 크기 조절하는 것들도 다 가능합니다.



5. 필터 : 전체적으로 화면의 색을 편집하게 되고

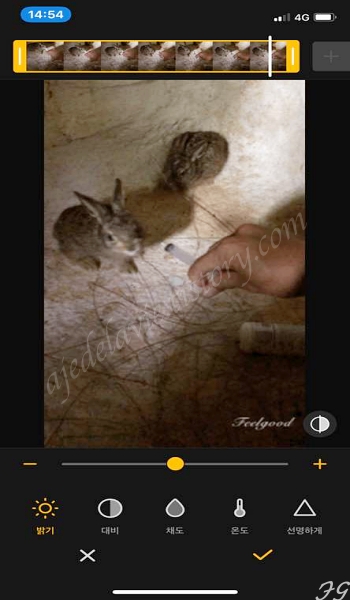
6. 조정 : 밝기, 대비, 채비, 온도 등을 조절하여 다양한 느낌을 연출할 수 있도록 도와줍니다

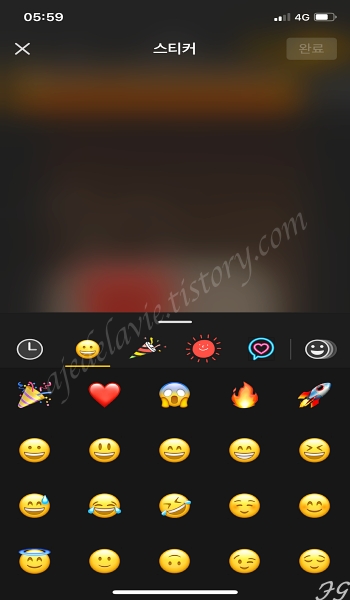
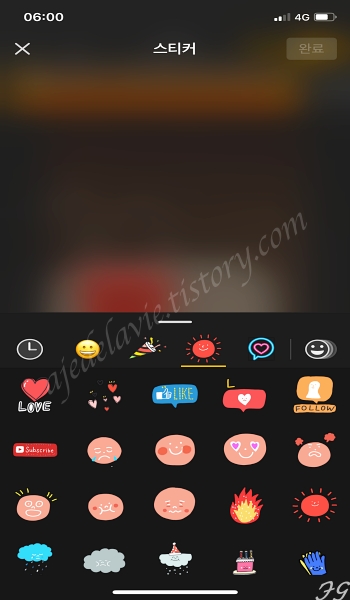
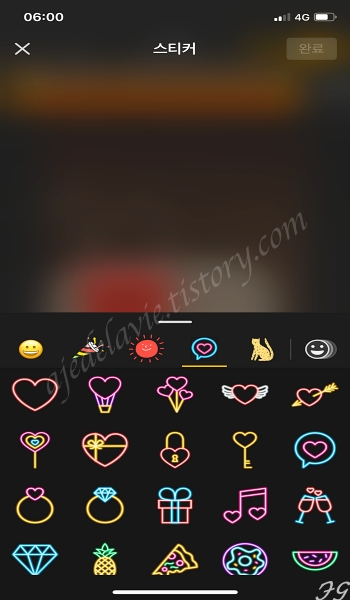
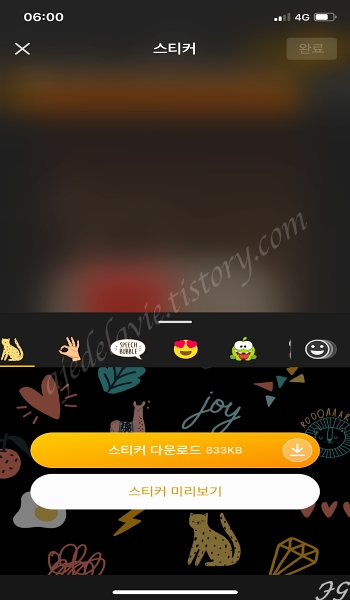
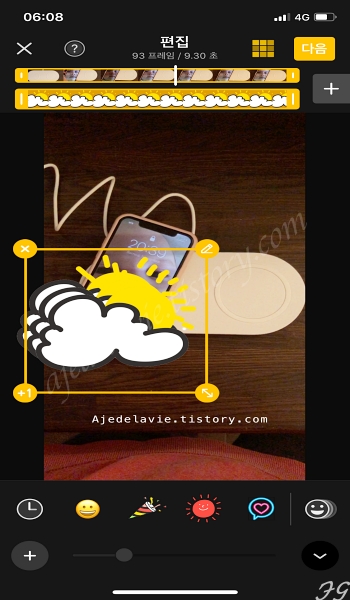
7. 스티커 : 화면에 스티커 넣는 기능입니다. 종류도 꽤 많습니다.




아직 설정 전인 스티커들은 다운받아서 사용이 가능합니다. 스티커 확정하면 메인 편집 화면으로 넘어오는데 역시 여기서 크기 조절이나 복사, 삭제 등이 가능합니다.


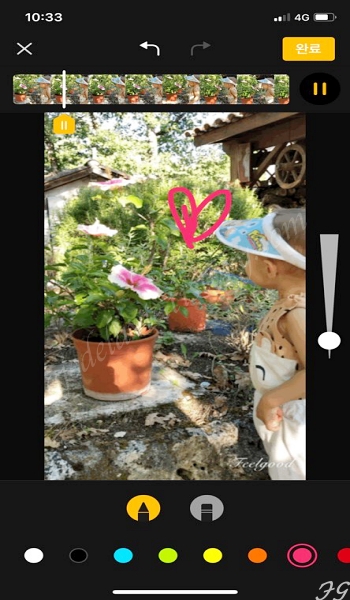
8. 그리기 : 펜 모양과 색을 선택해서 원하는 그림을 그려넣을 수 있습니다.

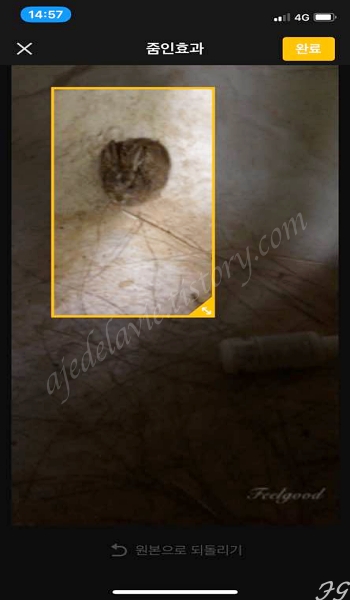
9. 줌인 효과 : 포커싱 된 화면을 점점 확대해주는 기능

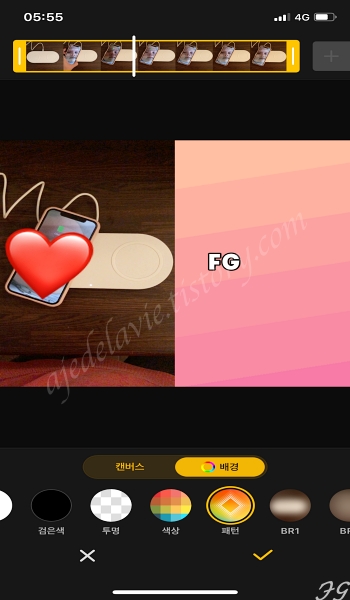
10. 배경 : 캔버스가 움짤의 사이즈 변경이었다면, 여기에는 정말로 배경을 다채롭게 해주는 잼미난 기능들이 포함되어 있습니다.

10. FPS : frame per second, 1초에 몇 커트씩 보낼거냐 입니다. 5-30 FPS까지 고를 수 있습니다. 숫자가 높을수록 더 선명한데 이유는 초당 보여주는 프레임수가 많기 때문입니다. Max. 가 200 frame으로 정해졌기 때문에 FPS10에서 시작하면 20초가 다 들어가고. FPS 30을 설정하면 6.6초 정도 분량으로 생성 가능합니다.
11. 되돌리기: 편집 취소하는 기능
12. 오른쪽 화살표 : 움짤 재생 방향. 반대로 설정 가능
13. 토끼-거북이 : 프레임간 간격을 주는 시간입니다
편집 완료 후 공유 및 저장
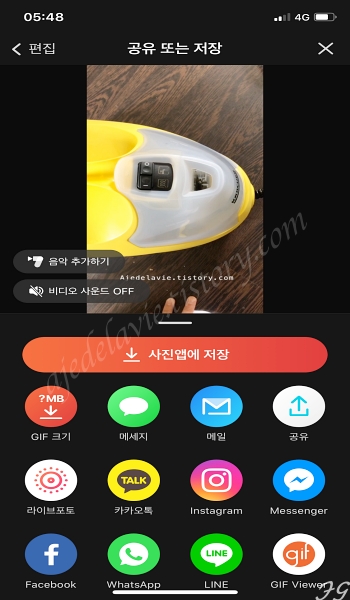
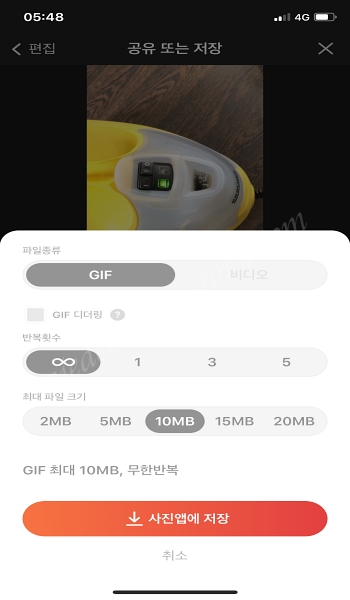
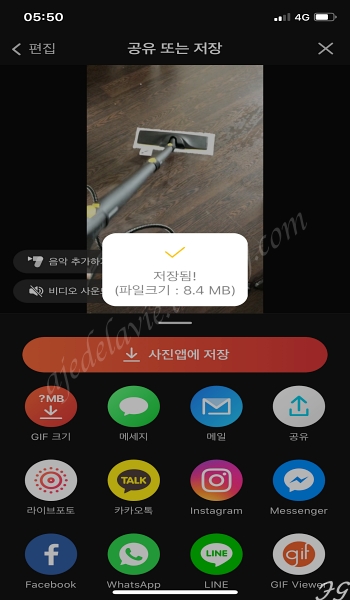
1. 편집 완료 후 [다음]을 누르면 공유 또는 저장으로 넘어가게 됩니다. 사진 앱에 저장을 바로 눌러도 되고, 원하는 GIF크기를 눌러 파일 크기를 미리 설정할 수 있습니다.

티스토리 포스팅은 10MB 이하의 파일만 업로드되므로 저는 여기서 파일 크기를 10MB로 해두고 저장을 하고 있습니다. 그럼 설정한 크기 이내의 사이즈로 파일을 생성되어 앨범에 최근 사진으로 저장이 됩니다.


2. 파일 저장 말고도, 만들어서 바로 친구들에게 보내는 SNS 기능도 갖추고 있습니다. 문자메시지, 메일, 카카오톡, instagram, 페메, 페북, WhatsApp, Line 으로 바로 연결이 가능합니다. 그중 몇 가지만 살펴보자면
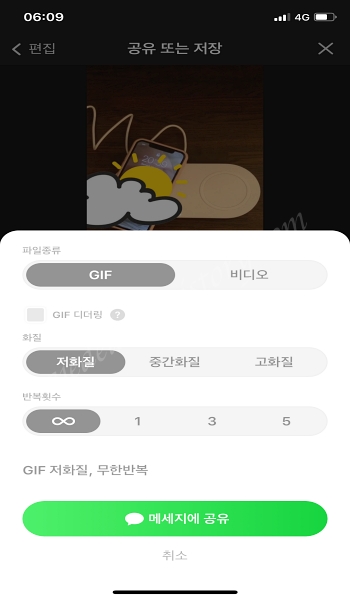
1) 메시지로 보내기 : 파일 종류 설정하고 화질과 반복 횟수까지 지정한 다음 바로 보내면 됩니다.

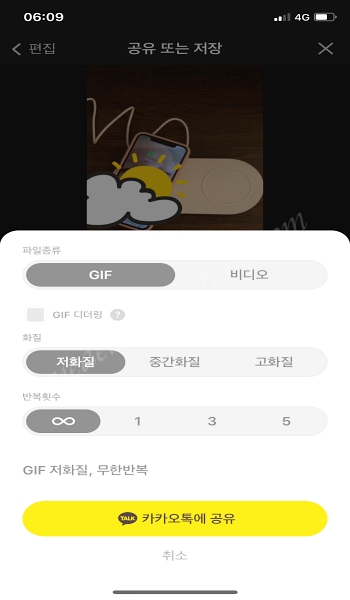
2) 카카오톡으로 보내기 : 메시지 보낼 때와 마찬가지입니다. 파일 종류, 화질, 반복 횟수를 설정한 뒤 곧바로 카톡으로 연결.

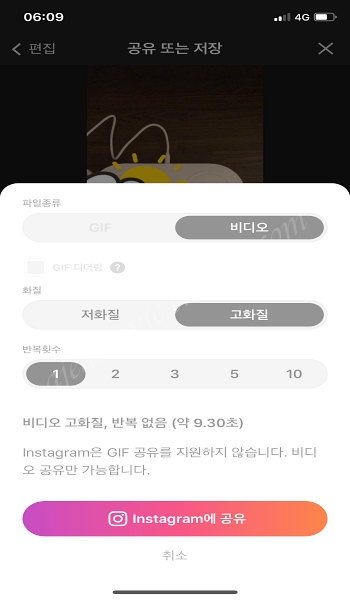
3) 인스타그램에 공유 : 인스타는 위 두 가지 공유 설정과는 약간 다르지만 기본적으로 기능은 똑같습니다.

그러고 나서 하단의 공유 버튼을 누르면 해당 어플로 이동하여 바로 공유가 가능하니 정말 간단합니다. 참 쉽죠? ㅎㅎ

마치며
지금까지 ImgPlay와 움짤 만드는 방법에 대해 알려드렸는데요, 원래 무료 버전일 땐 오른쪽 하단에 ImgPlay라는 워터마크가 들어가 있습니다. 근데 저는 6,600원가량 내고 유료 서비스로 전환했더니 그 워터마크를 지울 수 있더라구요. 그리고 그 자리에 제 시그니쳐를 넣을 수 있었습니다. 유료 전환 후 서비스들은 전부 다 어세스가 가능한 부분이어서, 만족하며 사용하고 있습니다.

저처럼 '아~ 나도 움짤을 만들어보고 싶다~' 하고 계신 분들께 참고가 되었으면 좋겠네요. ㅎ
그럼 초간단 움짤 만들기 무료 어플 ImgPlay 소개 끝~!

움짤이 들어간 포스팅
[컬러풀라이프/오늘도 무사히] - <예고> 파리지앙(Parisien) 스토리
[컬러풀라이프/어쩌다 아빠] - 프랑스 육아 - 17개월 성장 일기





